BLOG
2023.11.17
Salesforce のシステム管理者の設定 〜動的コンポーネントを使ってみよう(前編)〜
こんにちは、クラウドソリューション部 カスタマーサクセスチームの坂井です。
今回は、動的コンポーネントの変更について説明をします。
今回は、システム管理者向けの内容になっています。
システム管理者でないと、動的コンポーネントは設定できません。
一般ユーザの方はレイアウトにコンポーネントを追加できませんので、参考に確認して頂けると幸いです。
Salesforce のシステム管理者の設定〜動的コンポーネントを使ってみよう(前編)〜
コンポーネントとは
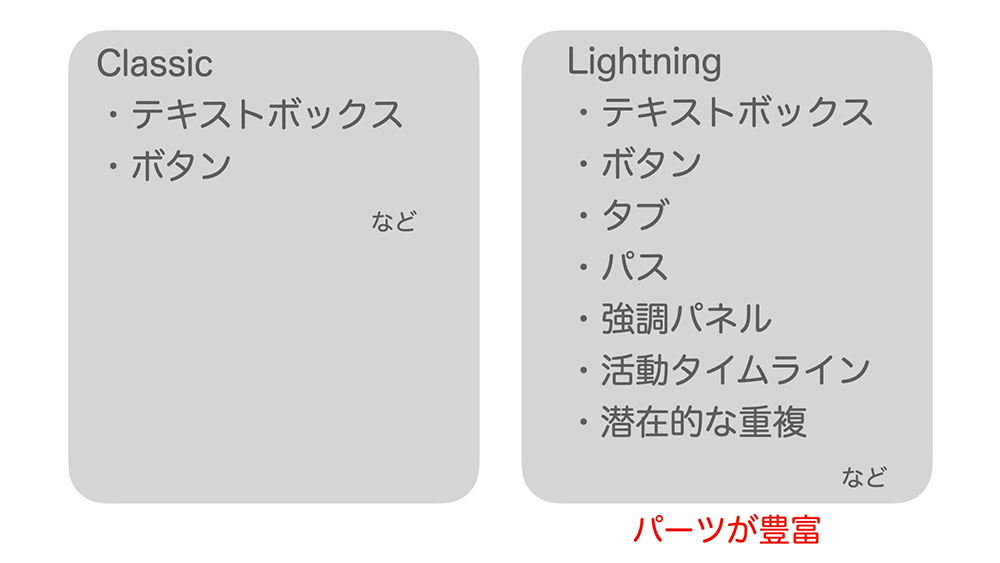
コンポーネントとは Salesforce のレイアウトに配置できるパーツのことです。
Classic と Lightning では、使えるパーツが異なります。
導入当初は Classic のコンポーネントで十分ですが、操作に慣れてくると「もっと簡単に入力できないか?」と操作性を求める場合もあります。
そのような場合に Lightning Experience のコンポーネントが効果を発揮してきます。
例えば、最初は項目数がそこまでないと思いますが、カスタマイズを重ねると項目が増えすぎて、毎日使うレコードの画面のスクロールが長くなりすぎることがあります。
そうした場合にタブを使うことで、画面のスクロールを減らすことができます。
Lightning のレイアウトではコンポーネントが豊富なため、組み合わせで最短距離マウス移動と、最少のクリック数での入力が可能になります。

動的フォーム
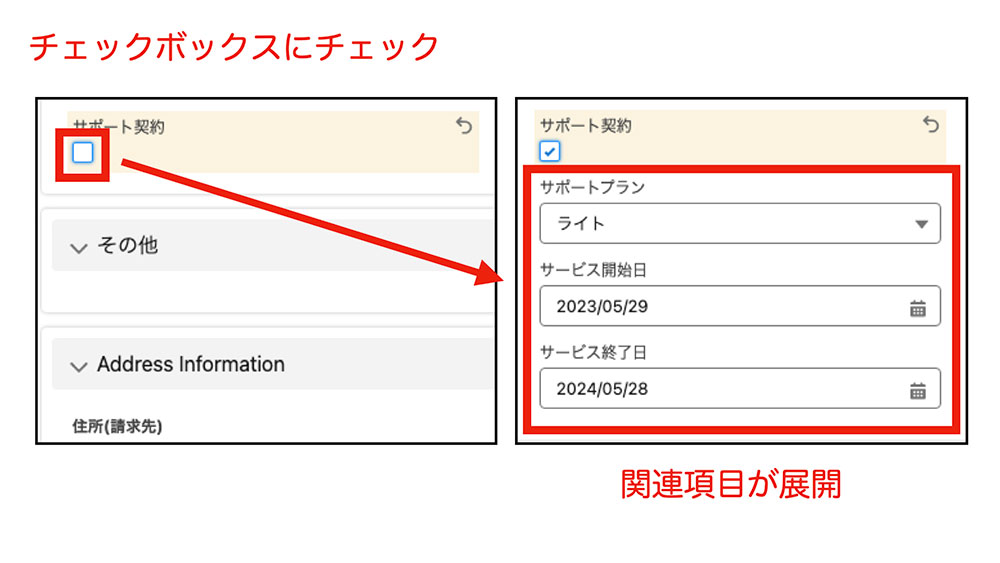
例えば、取引先に「解約日」という項目があったとして、「解約理由」という項目があるとします。これが毎回表示されていると邪魔だと思います。
また、最初から項目が多すぎると、途中離脱(項目数が多いなど入力を途中でやめてしまう)の原因になりますので、表示する項目は状況に応じて最小限の表示にするのがベストです。そこで動的フォームを使い、入力中の項目の値によって画面の表示される項目を変化させることが可能です。

さらには、Classic では、画面レイアウトを変えるためにレコードタイプを使っていましたが、ただ一つの項目を出しわけするだけでも、レコードタイプが必要でしたが、動的フォームを使うとその必要がなくなります。
Classic では、新規商談とリピート商談で、レコードタイプを使うことでページレイアウトを分けていたと思いますが、その必要がなくなります。
フェーズの選択値の出し分けなどは、まだレコードタイプが必要な場合もあり、レコードタイプが完全になくなるわけではないですが、画面自体の項目が減るので、画面自体がかなりスッキリすると思います。
動的フォームの設定
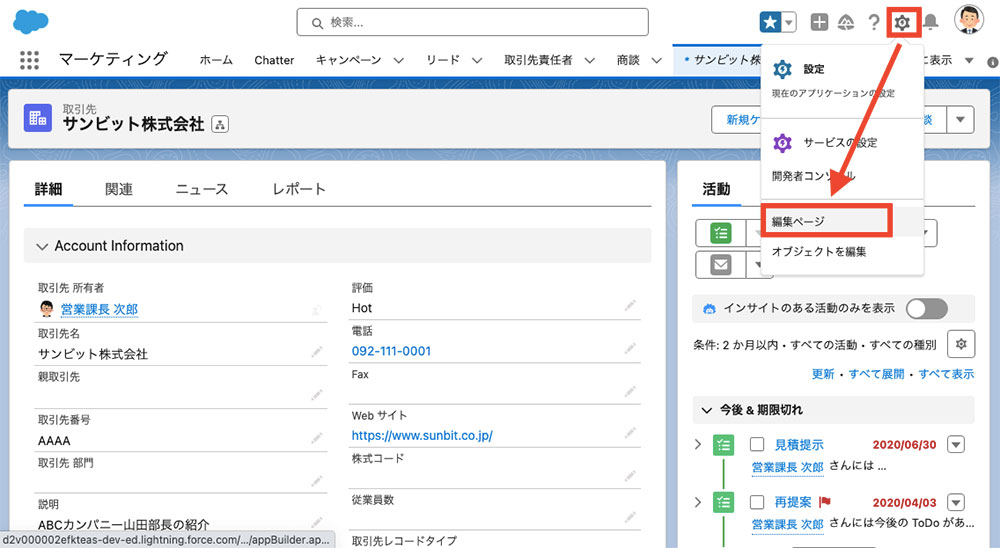
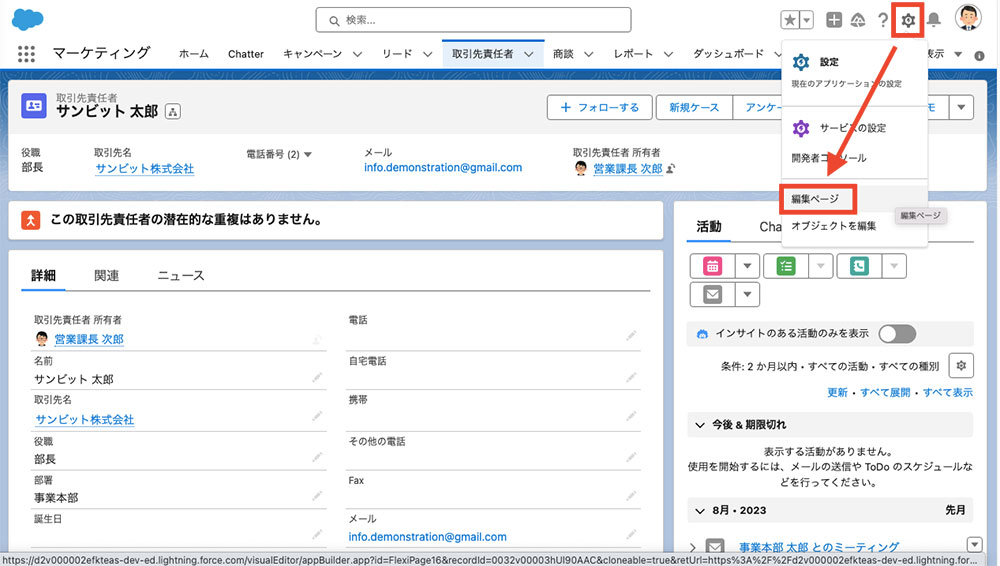
動的フォームを設定したいオブジェクトのレコードを表示します。
右上のギアアイコンを開いて「編集ページ」をクリックします。

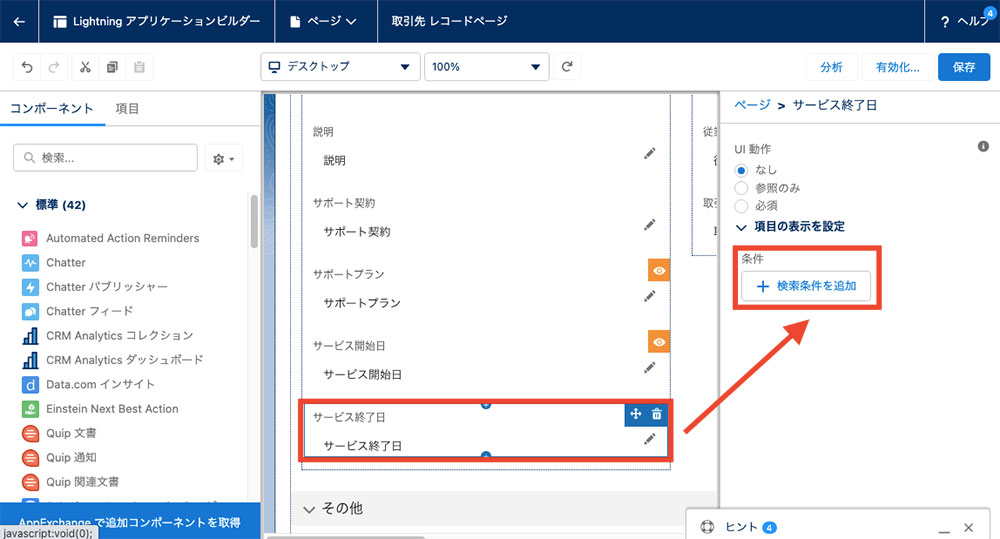
表示のON/OFFを切り替えたい項目を選択して、右側のパネルで「検索条件を追加」をクリックします。

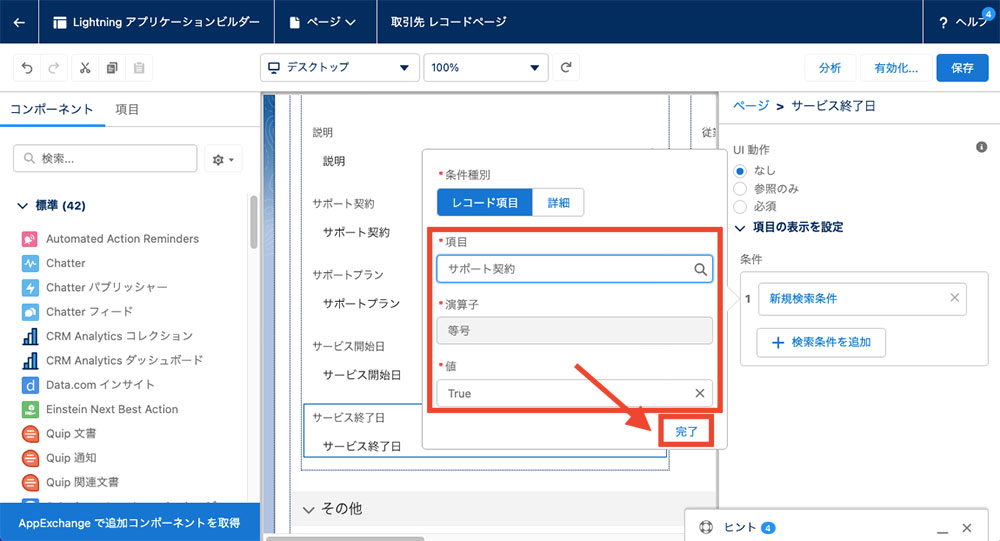
条件のパネルで表示する条件を設定します。トリガーになる項目の値を指定します。

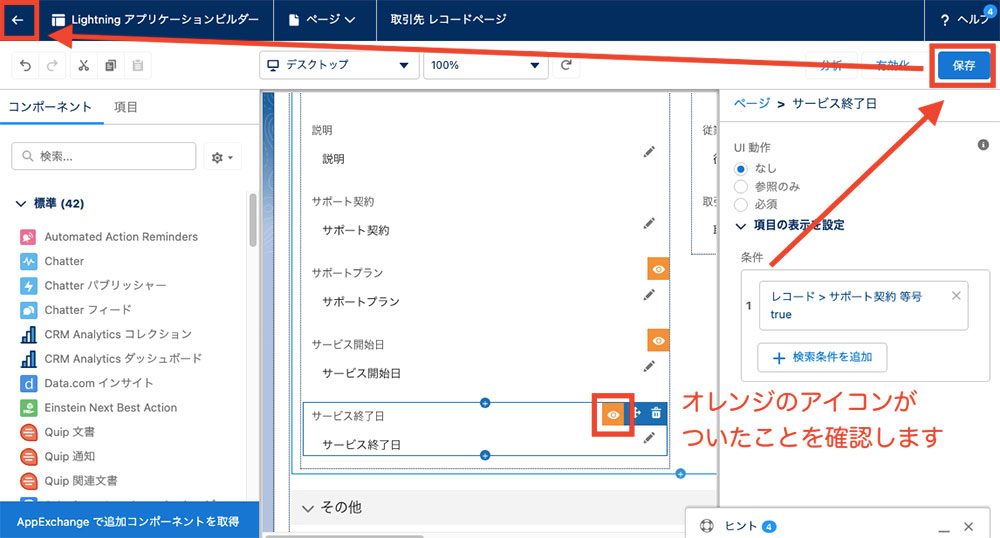
オレンジのアイコンが表示されていることを確認し、複数の項目を設定する場合はこの作業を繰り返します。

動的アクション
アクションボタンも同じように、レコードの内容によってボタン表示のON/OFFが可能です。

例えば、
- 商談のフェーズを見積作成になると、「承認申請」ボタンを表示、
- 取引先の倒産フラグにチェックが入っていると、「新規取引先責任者」ボタンを非表示、
- 取引先責任者に退職フラグにチェックが入ると、「編集」ボタンを非表示
などが可能です。
動的アクションの設定
動的アクションを設定したいオブジェクトのレコードを表示します。
右上のギアアイコンを開いて「編集ページ」をクリックします。

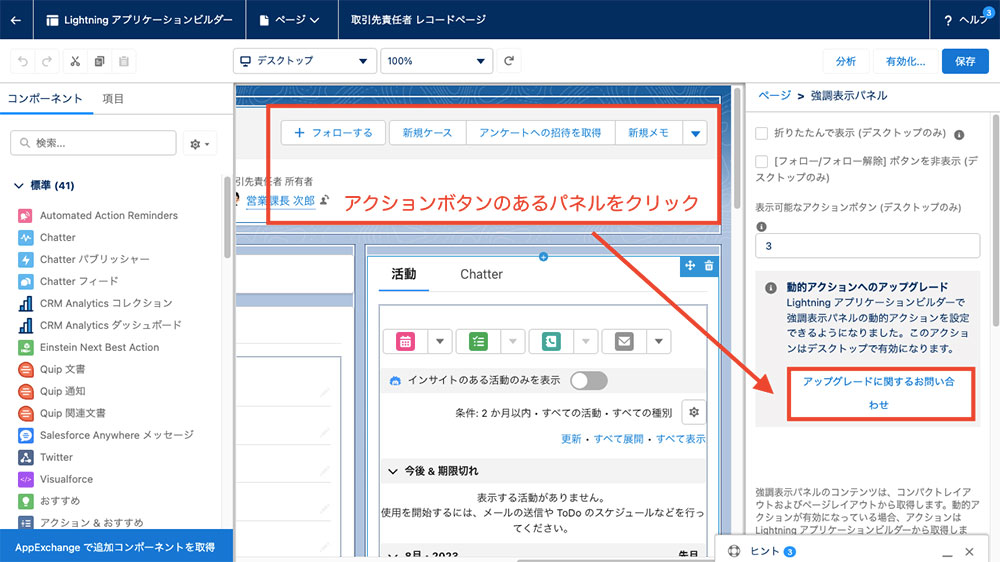
アクションボタンのあるパネルをクリックします。
もし、グレードアップに関するお知らせのボタンが表示される場合はボタンをクリックして下さい。

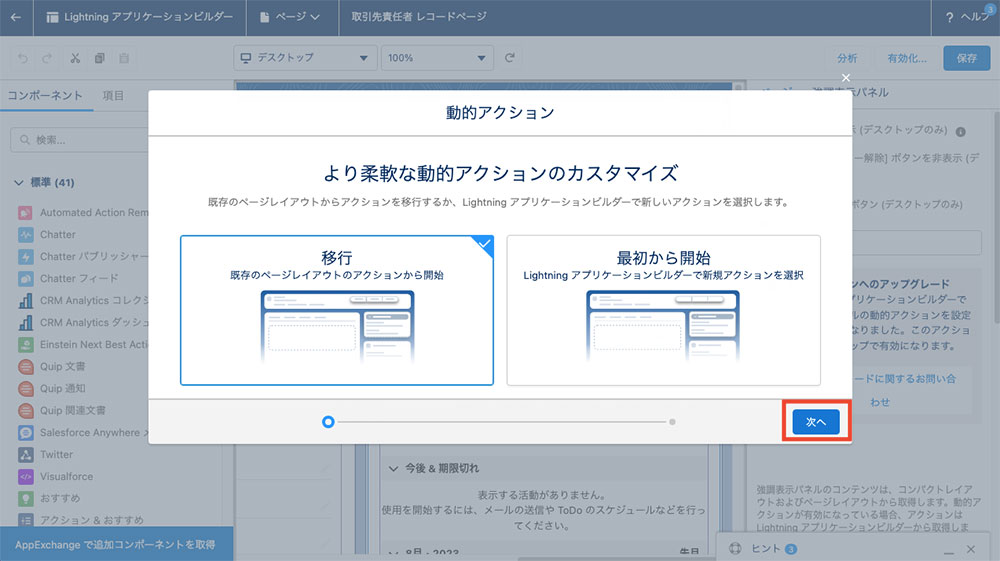
「グレードアップに関するお知らせ」の設定を、ガイダンスに従って行います。

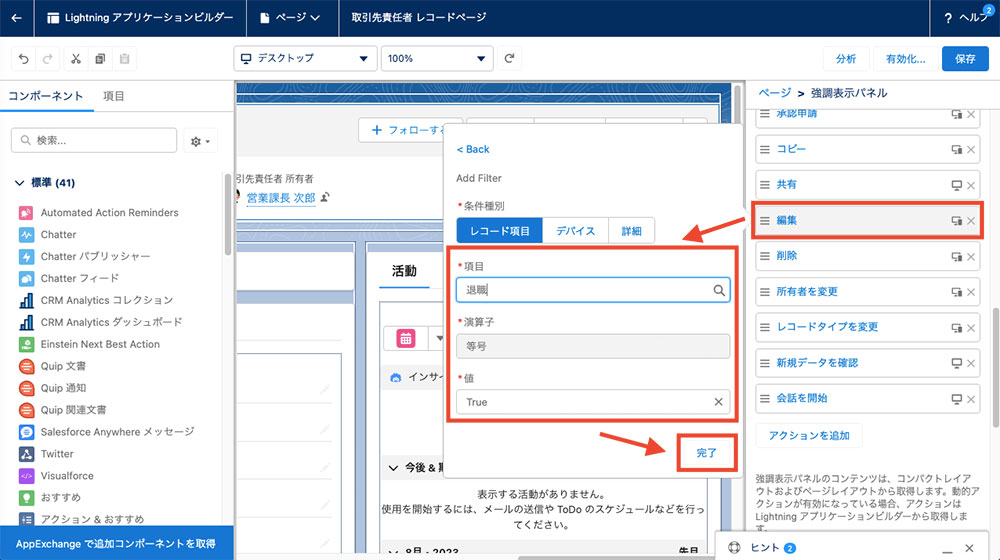
動的アクションを設定したボタンを選択して、「検索条件を追加」をクリックして条件を設定して、完了をクリックします。

対象のボタンにオレンジのアイコンが表示されたことを確認して、「保存」をクリックして、戻るボタンで、もとの画面に戻ります。

【動画内容】 (10分半程度 ※音声が流れます)
- Lightning のレイアウト
- 動的フォーム
- 動的関連リスト
- 動的アクション
- AppExchange
まとめ
この動的フォーム、動的アクションは Classic のレイアウトでは利用できない機能です。
不要な項目が多いと、どの項目を入力したらいいかわからない状況になってしまい、データの入力の精度が悪くなってしまいます。
また、アクションボタンが適切なタイミングで表示のON/OFFが切り替わらないと、本来押して欲しくないタイミングでアクションボタンを押してしまい、意図しないデータ処理がされてしまいます。
今回ご紹介している機能は、データの入力精度の低下、ユーザの離脱を防ぐためのオススメな機能です。Lightning Experience の UI の大きなメリットになりますので、是非参考にしていただけると幸いです。