BLOG
2022.10.21
Salesforce のモバイルアプリケーション⑥前編 〜地図アプリと連携しよう(準備編)〜
こんにちは、クラウドソリューション部 カスタマーサクセスチームの坂井です。
今回は、Salesforce のモバイルアプリケーションの地図アプリとの連携について説明します。
Salesforce には Field Service Lightning という Salesforce 上で地図が使えるライセンスや、 AppExchange の中にも地図を管理するアプリもあります。
高度な連携は開発が必要ですが、今回は簡易的なルート検索の連携を紹介します。
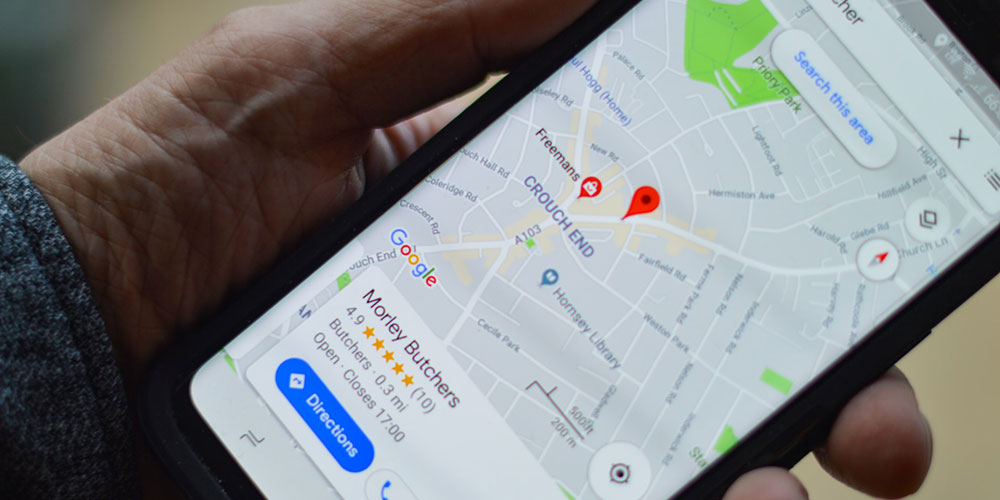
地図アプリから取得した位置情報を Salesforce のアプリに返したりなど高度な機能は有料のシステムを使う必要がありますが、標準の仕様のみの、ちょっとしたルート検索を地図アプリへ連携してみようと思います。
地図アプリとの連携の前に、Google マップ の知識も必要です。今回は準備編として、Google マップ のパラメータの仕組みなど、Google 側の説明をします。次回は実践編として、Salesforce の関数を使ってこのパラメータの計算など、Salesforce 側の説明をしたい思います。
Salesforce の住所項目は Google マップ のリンクになっているので、「ルート・乗換」を1回タップすれば、ルート検索できるのですが、その1回のタップをショートカットする方法をご紹介します。
1回のタップだけなので、大きな効率化とは言えないと思いますが、この程度の連携ならできると、アイデアの参考に紹介いたします。


Salesforce 上での地図の管理
Salesforce の取引先の住所を開くと、通常は Google マップ のリンクになっていると思います。
Salesforce の住所の表示
Salesforce の住所のハイパーリンクURL
https://www.google.com/maps?q=〒812-0018 福岡県 福岡市博多区 住吉3-1-80 オヌキ新博多ビル3F
こちらのリンクは、パソコンとモバイルアプリケーション共通で、パソコンだと Google マップ を開けますが、モバイルアプリケーションでは「Google マップ」のアプリケーションが開きます。
さらに、パラメータと呼ばれる変数を加えることで、地図にいろいろな使い方ができます。このパラメータは、モバイルアプリケーションに対しても有効です。
ただし、こちらは Salesforce では対応リンクのURLを生成するまでしかサポートしていません。URLを受け取った Google マップ のアプリケーションの動作を保証するものではありませんので、予めご了承のほどよろしくお願い致します。

Google Map のパラメータ
| hl=ja | 日本語 |
|---|---|
| hl=en | 英語 |
| f=d | ルート検索パネルを表示 |
| t=m | (市街地図) |
| t=k | (航空写真) |
| t=h | ( ハイブリッド:地図+写真) |
パラメータ例
(ハイパーリンクをクリックすると、下記のパラメータの地図が表示されます。)
| ①日本語+標準地図(地図①の確認はこちら) |
|---|
| https://maps.google.co.jp/maps?q=$〒812-0018 福岡県 福岡市博多区 住吉3-1-80 オヌキ新博多ビル3F |
| ②英語+航空写真(地図②の確認はこちら) |
|---|
| https://maps.google.co.jp/maps?q=$〒812-0018 福岡県 福岡市博多区 住吉3-1-80 オヌキ新博多ビル3F&t=h&hl=en |

Salesforce で使うと便利な Google Map のパラメータ
詳細は次回説明しますが、一般的によく使われそうなパラメータを紹介します。
| 地図の検索 |
|---|
| https://www.google.com/maps?q=住所 |
| 現在地からのルート検索の場合 |
|---|
|
https://www.google.com/maps/dir/?api=1&destination=住所 ※福岡から山口までだと車ルート、福岡から広島だと電車ルート |
| 現在地からの乗換検索の場合 |
|---|
| https://www.google.com/maps/dir/?api=1&destination=駅名&travelmode=transit |
|
travelmode :
※ルート検索と併用できません |
パラメータ例
(ハイパーリンクをクリックすると、下記のパラメータの地図が表示されます。)
| ③現在地から福岡タワーまで徒歩ルート検索(地図③の確認はこちら) |
|---|
| https://www.google.com/maps/dir/?api=1&destination=福岡タワー&travelmode=walking |
| ④現在地から小倉駅まで電車乗り換え検索(地図④の確認はこちら) |
|---|
| https://www.google.com/maps/dir/?api=1&destination=小倉駅&travelmode=transit |

【動画内容】 (11分程度、※音声が流れます)
- 地図アプリ連携
- ルート検索
- 乗換検索
- コンパクトレイアウト

私が調べた範囲では、Google マップ のパラメータの情報はオープンではなかったため、確認できた情報を集めてみました。
ただし、Google マップ の仕様が変わって、中にはもう使えないパラメータも存在しました。
Yahoo!地図の開発者向けのパラメータの情報は公式サイトで公開されています。Yahoo!地図とも連携が可能で、今回紹介した以外のパラメータの設定が存在します。
Salesforce のデフォルトは Google マップ なので、Yahoo!地図で再設定するかは悩ましいですが、開発者向けのパラメータ情報が公開されているので、細かな地図の設定ができそうです。
Yahoo!地図で公開されている情報だと、実際のURLと、地図を見比べられるので、パラメータの仕組みを理解しやすいと思います。
【開発者向け】参考
動画でも紹介していますが、次回は、Salesforce のHYPERLINK関数という数式を使って、スマートフォンの対応リンクの機能で、Google マップ と連携します。
さらには、モバイルアプリケーションのレイアウトについても説明予定です。
次回は Salesforce 側の説明予定です。今回はここまでですが、Google マップ のURLパラメータの仕組みを、ご理解頂けると幸いです。