BLOG
2021.04.19
Salesforce の入力画面を作ってみよう
クラウドソリューション部 エンジニアの古賀です。
Salesforce はノンプログラミングで様々な機能を作成出来ます。
但し、標準の機能だけでは出来ることに限度があります。
データの入力画面はシンプルで良いのですが、もう少しデザインが変えれたら良いのにと思うかもしれません。
そこで入力画面をカスタマイズして作ってみましょうというのが今回ご紹介する内容になります。
入力画面をカスタマイズして作ってみよう
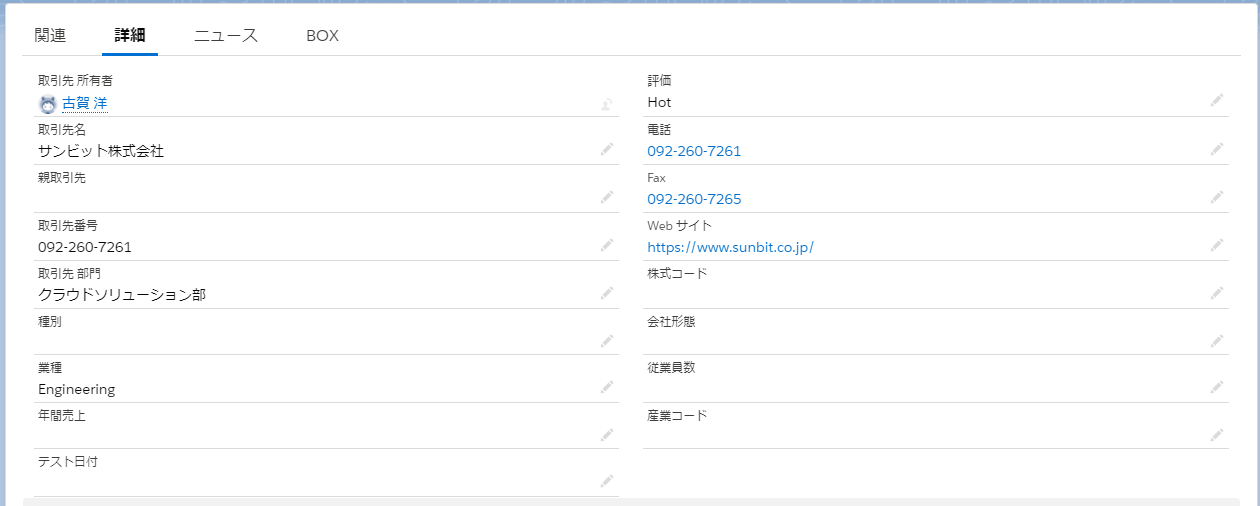
これが取引先の標準の編集画面です。

もちろん基本的な入力は問題ありません。
コメントがあればツールチップで表示させることも出来ます。
でも、文字を大きくしたり色を変えたり、注釈を表示させるようなことは出来ません。
ちょっと痒いところに手が届かないです。
簡単にというわけにはいかないですが、入力画面をもっと利用者に優しく作ったりすることが出来ますのでご紹介します。
ここでは Visualforce(ヴィジュアルフォース)というものを利用します。
HTMLの知識があると理解がしやすいと思います。
Visualforce を使って、カスタマイズした入力画面を作りましょう。
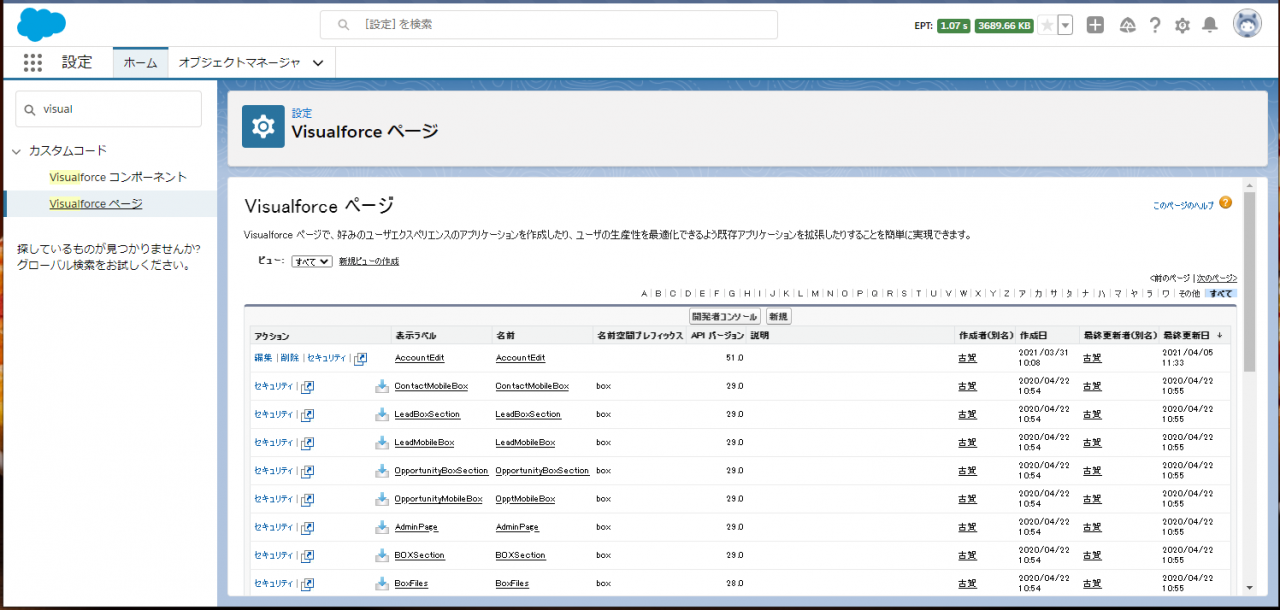
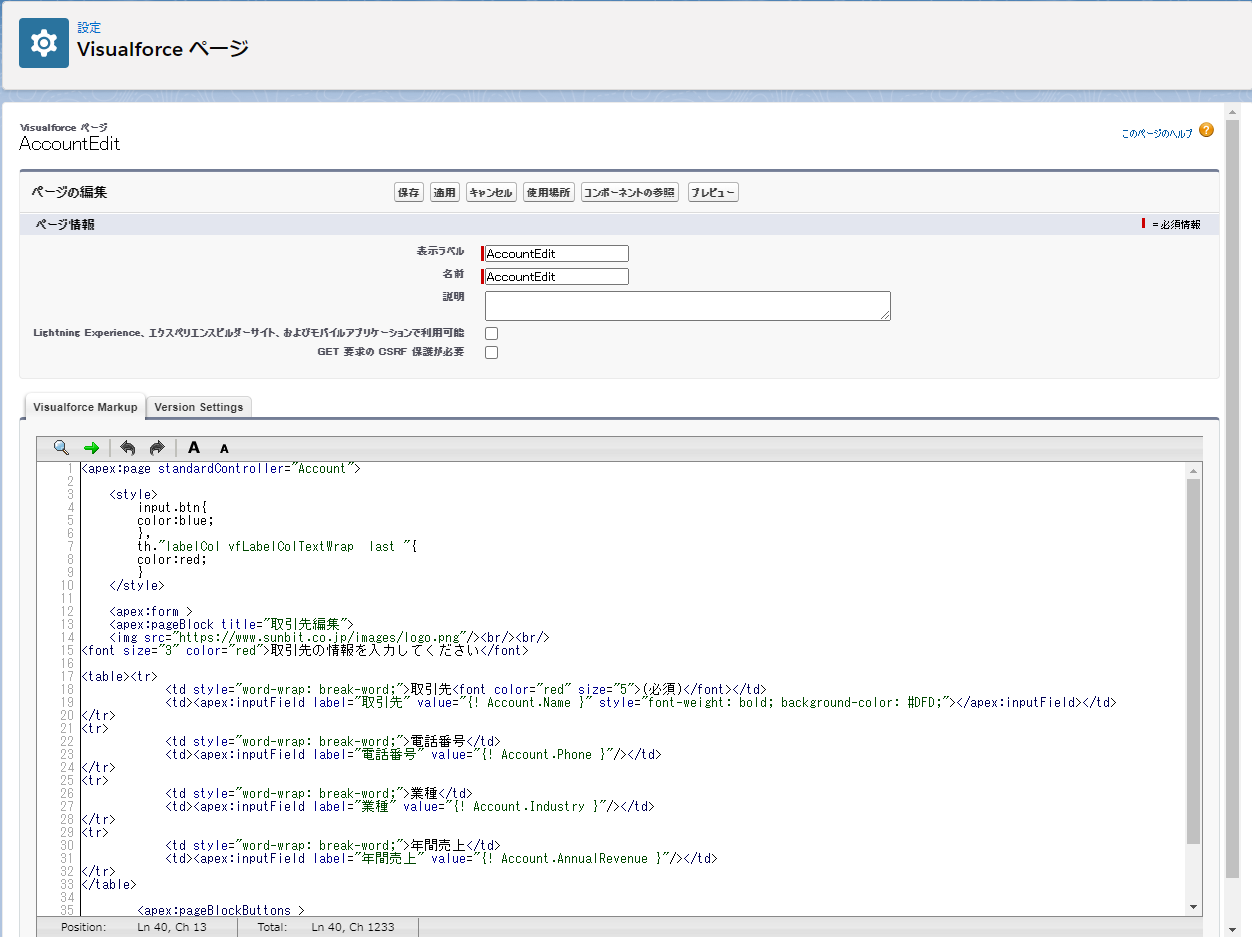
設定メニューの中にある「Visualforce ページ」を選びます。

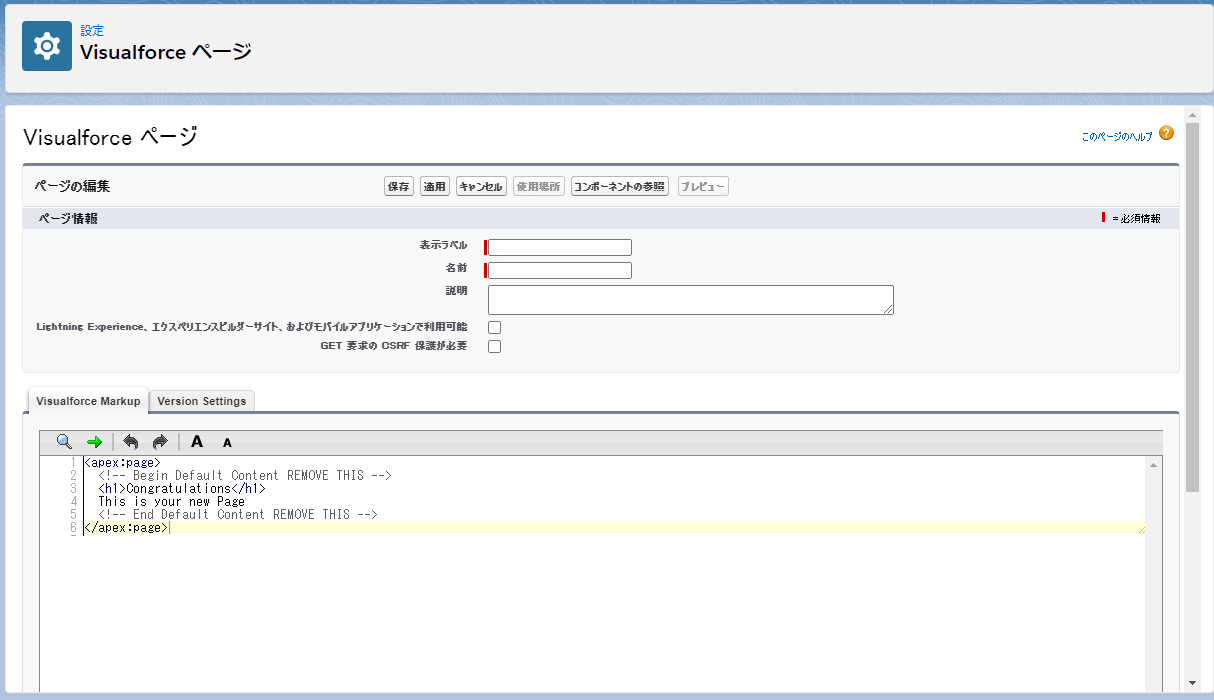
「新規ボタン」を押すと、以下のようにコードを書くようなスペースが出てきます。

オブジェクト名と項目名で作ることが出来ます。
取引先の電話番号であれば「 {! Account.Phone } 」です。
ここにはCSSを記述したり、HTMLのタグを書いたり出来ます。
標準機能にあるセクションも利用できます。
タグも何でも使えるわけではありませんが、画像を貼ったり文字の大きさや色を変えたりテーブルを組み込んだり等の簡単なタグなら使えます。
具体的なコーディングの解説は長くなるので省きますが、Webシステムに携わったことがある人であればピンとくると思います。

編集画面の上部にあるプレビューボタンで状態を確認できます。
また問題があれば、保存や適用ボタンを押したときにエラーメッセージが表示されるので、適切に修正してください。
今回作成したものは、編集画面ではなく新規登録の画面になります。
Salesforce のタブを追加して、そのタブに作った画面を配置します。
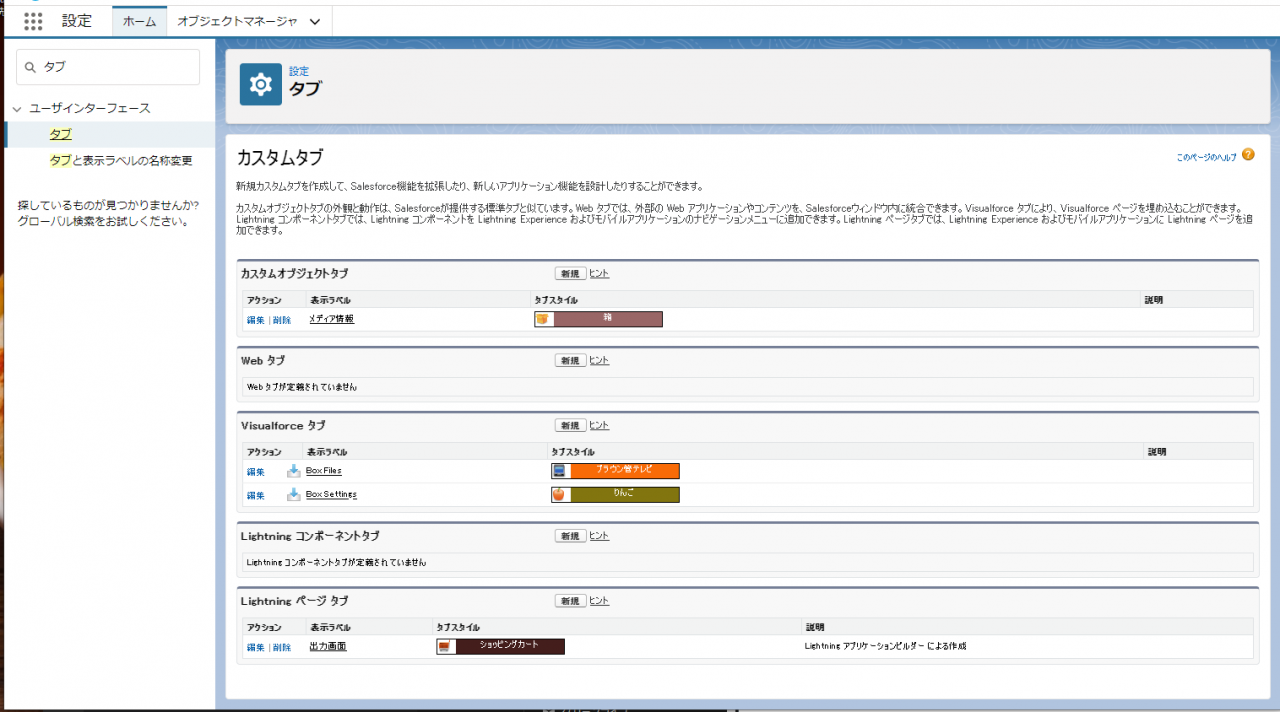
設定メニューの「タブ」を選択して、Visualforce タブで「新規」を選びます。

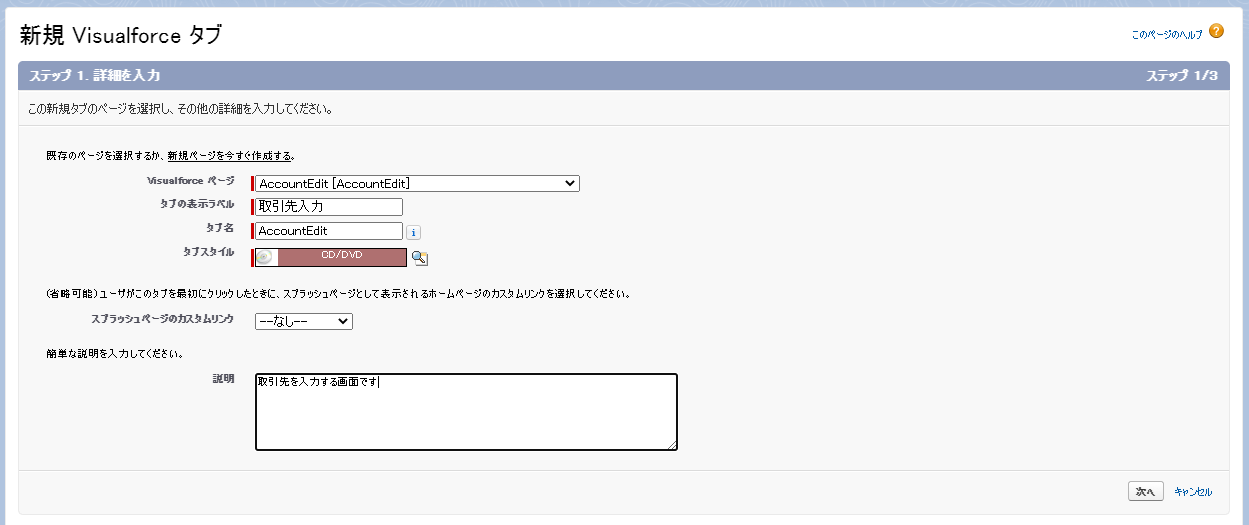
新規 Visualforce タブ画面で、作成したVisualforce ページを選択します。
その後は次へ次へと押していただき、保存をします。

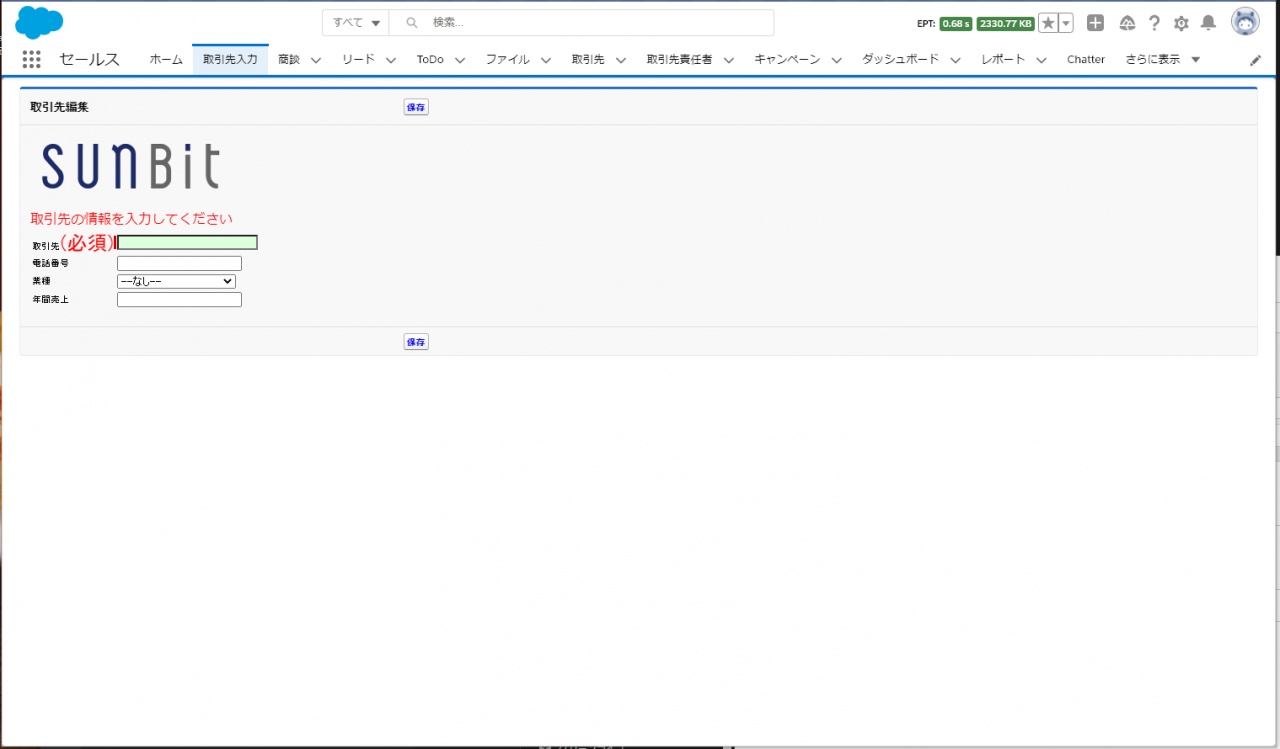
トップページのタブの中に、「タブの表示ラベル」で設定したページが表示されています。
このように標準の入力画面では表現できないような入力画面を作成することが出来ます。
今回は新規登録の画面でしたが、編集画面なども作れます。

コーディングが必要なので誰でも容易に出来るものではありませんが、入力画面に強調文字や注釈を入れたいなど、利用者に判りやすい画面を作りたい場合には、このような方法もあるということをご紹介しました。
このような画面を使いたいが、自分でコーディングするのが難しいと思われる場合には、サンビットまでご相談ください。