BLOG
2018.01.09
Visualforce をLightning Experience 風のスタイルに ~ LightningStylesheets 属性~
こんにちは。クラウドソリューショングループのエンジニアの高尾です。
2015年にForce.com プラットフォームの新たなユーザインターフェース(以下「UI」)として「 Lightning Experience(以下「LEX」)」が発表されました。
発表当初からすると最近ではずいぶんと機能が充実してきており、従来のUI(= Salesforce Classic )と遜色ないぐらいに使えるようになってきています。
そのような状況からこのところ弊社の既存のお客様からちらほらとLEXで Salesforce を使いたいという要望を頂くようになりました。
ただし、そのためにはいくつか乗り越えなければならない問題があり、その中の一つとして独自開発した Visualforce はそのままではLEX風のUIにならないという点があります。
当然HTMLとStyleSheetを駆使してLEXに最適化された Visualforce とすることは可能ですし、「 Lightning Design System 」というLEXで使われているCSSフレームワークも存在しますが、いずれにしても対応にはそれなりの工数が必要となり、お客様へその工数をご負担頂くことも難しいため、弊社でも頭を抱えておりました。
そのような時に Salesforce プラットフォームにWinter18のアップデートが適用され、β版ではありますが新機能として、既存の Visualforce をLEX風のスタイルに変換してくれる機能が追加となりました。
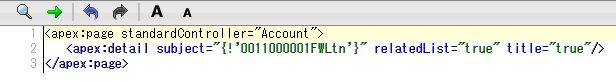
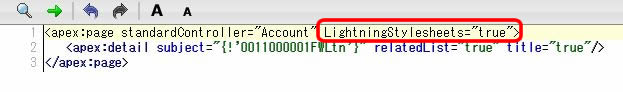
設定方法は非常に簡単で、「ApexPage」タグにて「LightningStylesheets="true"」の属性を追加するだけです。
以下は実装例です。
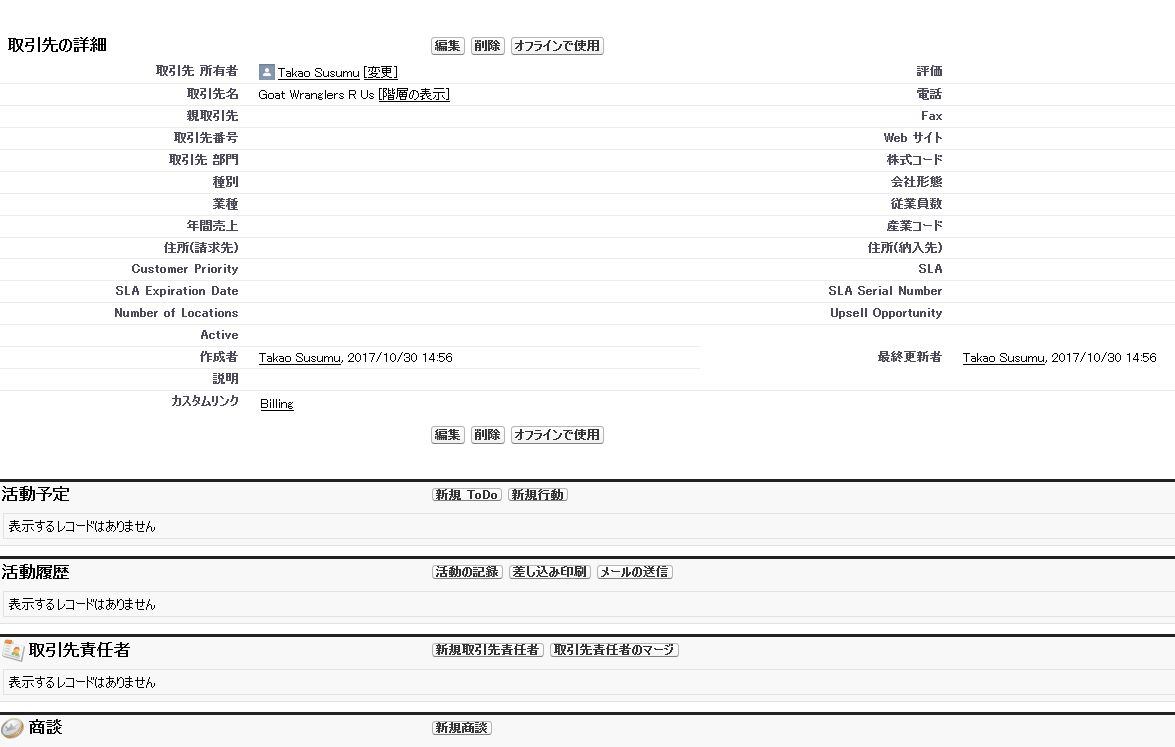
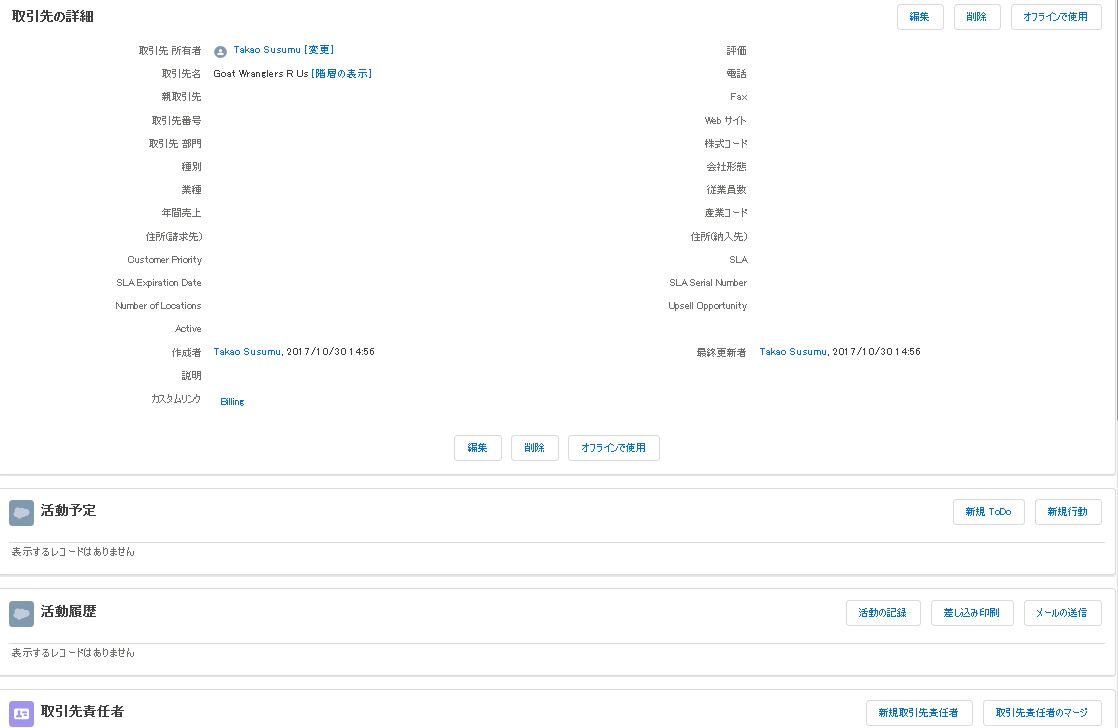
単純に取引先の詳細画面を表示するだけの Visualforce 画面です。
LightningStylesheets 属性追加前
LightningStylesheets 属性追加後
β版ということもあって日付項目が正しく動作しないなど問題もあるようですが、個人的には既存のお客様にも気軽にLEXのUIをご利用頂けるように早く正式リリースとなればと心待ちにしています。
ユーザからの要望はどのように伝わる?
Salesforce のカスタマーコミュニティ( IdeaExchange )では、ユーザからの要望を投稿できるようになっていて広くアイディアを募集しています。
他のユーザが投稿した要望に『いいね!(賛同)』することで機能追加されやすくなるようです。
・IdeaExchange
http://successjp.salesforce.com/ideaexchange/
最後に
今回ご紹介しました通り、Salesforce では、年に3回行われるバージョンアップで毎年100以上の新機能が追加されています。エンドユーザからの要望のあるものは続々とリリースされ、常に進化し使い勝手の良いサービスとなっております。
Salesforce 技術関連記事
- Salesforce でお小遣い帳を作ってみよう!
- Salesforceでノンプログラミングでプロセス自動化
- Salesforceのデータを簡単更新!Googleスプレッドのアドオン「Data connector for Salesforce(Beta版)」を使ってみた
- Visual Studio Code で作る Salesforce 開発環境
- 画像解析で将棋の棋譜を読む
- Salesforceのデータストレージで困ったら・・・ ~Big Object~
- Salesforceを簡単更新!Googleスプレッドシート上でSalesforceデータの一括編集をやってみた!
- VisualforceをLightning Experience風のスタイルに ~LightningStylesheets属性~
- Salesforce 「活動(行動&ToDo)」のアーカイブについて
- データの「探索的分析」をやってみませんか? ~Einstein Analytics~
- Salesforce のデータをExcel 上で一括更新できるアプリ「VyNDEX」を使ってみた!
一緒に開発しませんか?
サンビット株式会社では、Salesforce によるクラウドシステム構築の開発技術者を募集しています!
興味のある方はぜひお問い合わせください。